今回は、こんな疑問にお答えします。
ブログやサイトを運営している人は今必ずといっていいほどGoogleアナリティクスを導入していると思います。しかし、Google社によれば2023年7月に現行のGoogleアナリティクスのバージョンを廃止するとの発表がありました。(廃止される現行バージョンはユニバーサルアナリティクスといいます、以下UAと表現します)
現行のままでは2023年の7月以降データが取れなくなってしまいます。そして、サイト分析する上で「去年はどうだったかな?」と前年のデータを見たい場合には2022年の7月までにGA4を導入しなければなりません。
GA4は新機能が盛りだくさんで使い方を覚えるのは結構ハードなんですが、今回はひとまず移行の方法をお伝えします!2022年7月までに駆け込みでGA4に移行してしまいたい方、必見です。
(2022年5月現在の最新情報です。情報が新しくなった場合はまた更新します)
UAからGA4に移行する方法
UA(従来のGoogleAnalyticsであるユニバーサルアナリティクス)を設置済みでGA4に移行する場合の手順をご紹介します。
今、検索するといろいろなサイトでGA4への移行手順が書かれています。それらの内容に間違いはないと思いますが、「あれ?自分の見えてる画面と違うぞ?」とか「同じようにやったのにできなかった…」ということが起こり得ます。
なぜかというと、今使っている現行のGoogleアナリティクスがどういう状況かによってGA4への移行手順が異なってくるからなんですね。
ですので、まずはそれぞれのパターンについてお話していきます。自分がどのパターンにあたるのかをよく理解してから移行を進めていきましょう。
現状のUAのタグを確認する
GA4の移行手順は、今のGoogleアナリティクスの状態によって以下のように分かれます。
今使っているGoogleアナリティクスのタグが
②gtag.jsを使用していない場合
③タグマネージャーを使っている場合
それぞれの違いを簡単に説明すると、
①gtag.jsを使用している場合
Googleアナリティクスの管理画面上で移行が完了できます。一番簡単なパターンです。「gtag.js(グローバルサイトタグ)」とは、Googleアナリティクスのタグの第5世代です。2017年以降のバージョンなので、2017年以降にGoogleアナリティクスを設置した人はこのタグを入れている可能性が高いです。
②gtag.jsを使用していない場合
GA4のgtag.jsタグをページに直接追加する必要があります。Googleアナリティクスの管理画面上では移行を完了できないので、ひと手間必要です。おそらく1世代前のタグ、第4世代のanalytics.js(ユニバーサルアナリティクス)を使用しているはずです。それ以前のものは2016年にサポートが終了しています。
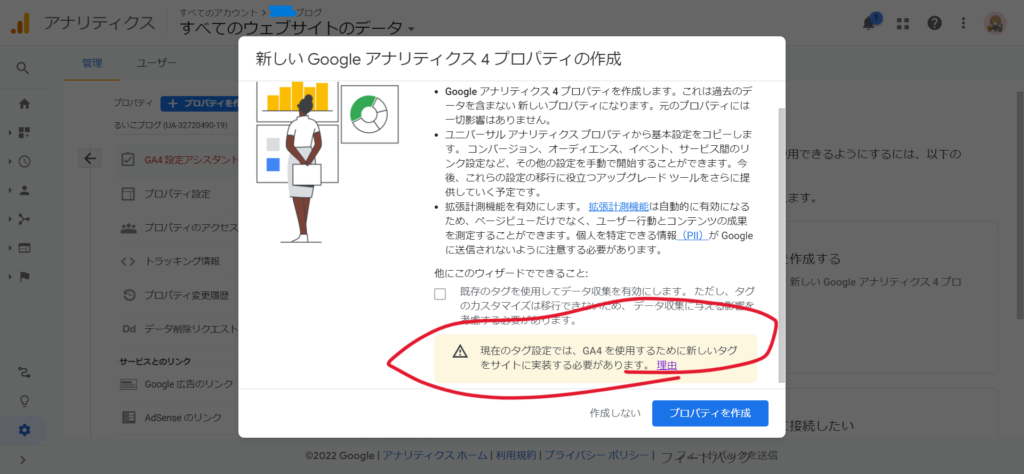
ウェブサイト作成ツールもしくはCMSを使用しておりgtag.jsタグ未対応の場合もこちらのパターンに該当します。①と同じように管理画面上で移行しようとすると「新しいタグをサイトに実装する必要があります。」と出るはずです。

③タグマネージャーを使っている場合
Googleタグマネージャー(GTMと呼ばれる)の管理画面上で移行が完了できます。
タグの調べ方
今どのタグを使っているのか、自分のサイトの
タグを見ればわかります。①の場合、必須で記述されているコードは以下です。
gtag(‘config’, ‘UA-201173117-1’);
②の場合、必須で記述されているコードは以下です。
ga(‘send’,’pageview’);
③の場合はタグマネージャーからログインしたらわかります。
ややこしいですが、③はgtag.jsではなくanalytics.jsが使用されているんですよ。でも作業は①のgtag.jsと同じく管理画面上での移行で済みます。
今どのタグを使っているのかわからなくて、直接タグが確認できない場合はchrome拡張機能「Tag Assistant」を使って確認しましょう。https://tagassistant.google.com/にアクセスしてURLを入れるとタグの状況がわかります。②の場合は古いタグを使用しているので、「Legacy tag」と記述が出ます。
GA4への移行手順
では、移行手順についてもそれぞれ見ていきましょう。
①gtag.jsを使用している場合
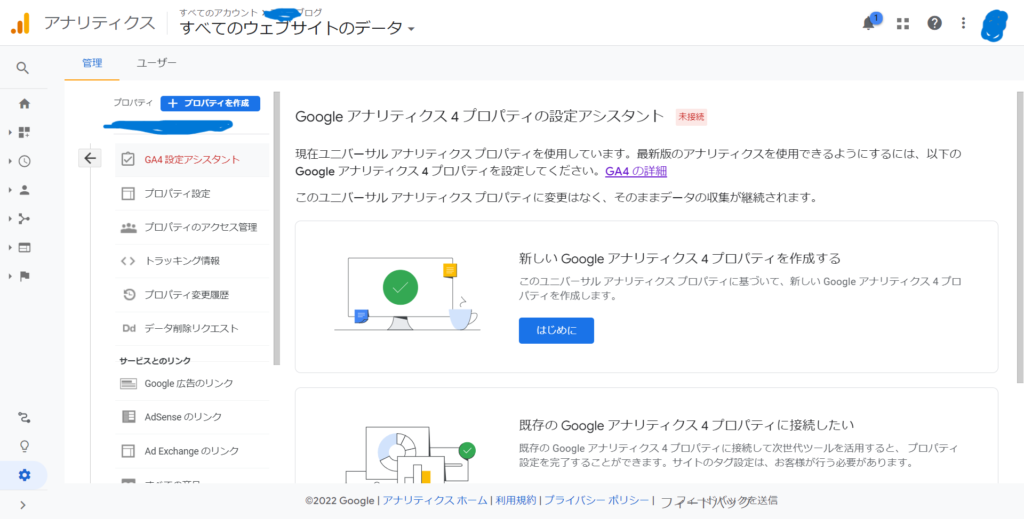
1. UAのプロパティからGA4設定アシスタントを開く
2. 「新しいGoogleアナリティクス4プロパティを作成する」>「はじめに」

3. 「既存のタグを使用してデータ収集を有効にします」のオプションが表示されるのでチェック
4. 「プロパティを作成」をクリック
・新しいGA4プロパティが作成される。
・UAからプロパティ名~通貨までをコピーして設定する
・GA4で「測定機能の強化」を有効にする
・UAとGA4の接続を作成する
・「プロパティをリンクしました」と表示される
②gtag.jsを使用していない場合
1. UAのプロパティからGA4設定アシスタントを開く
2. 「新しいGoogleアナリティクス4プロパティを作成する」>「はじめに」
(「現在のタグ設定では、GA4 を使用するために新しいタグをサイトに実装する必要があります。」と書いてあります)
3. 「プロパティを作成」をクリック
4. GA4が開かれる。「プロパティ」>「設定アシスタント」>「タグの設定」または「プロパティ」>「データストリーム」を開く
5. 該当のサイトをクリックし「ウェブ ストリームの詳細」を見る
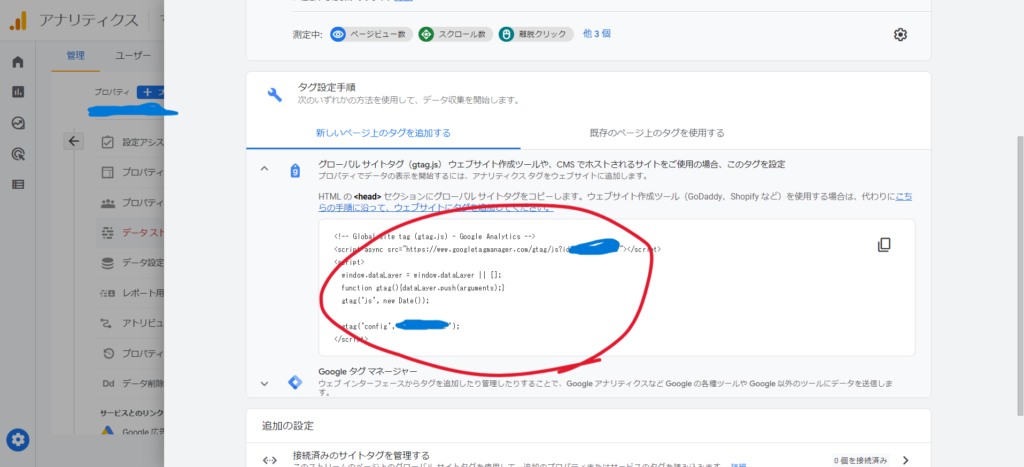
6. 「タグの設定手順」>「新しいページ上のタグを追加する」にてタグを取得

7. タグを自分のサイトに追加して完了
③タグマネージャーを使っている場合
GA4プロパティを作成するところまでは①と同様です。
そこから、タグマネージャーにログインして設定します。
カタログタグとカスタムHTMLで手順が異なります。
カタログタグ使用の場合
1. タグタイプを「Googleアナリティクス:GA4設定」を選択
2. 測定IDを入力(測定IDはGAの画面上で確認。管理>データストリーム>ウェブ)
3. トリガーをクリックし、All Pagesを選択。
4. 公開ボタンをクリックで計測スタート
カスタムHTMLの場合
タグを直接入力
GA4に移行できたかの確認
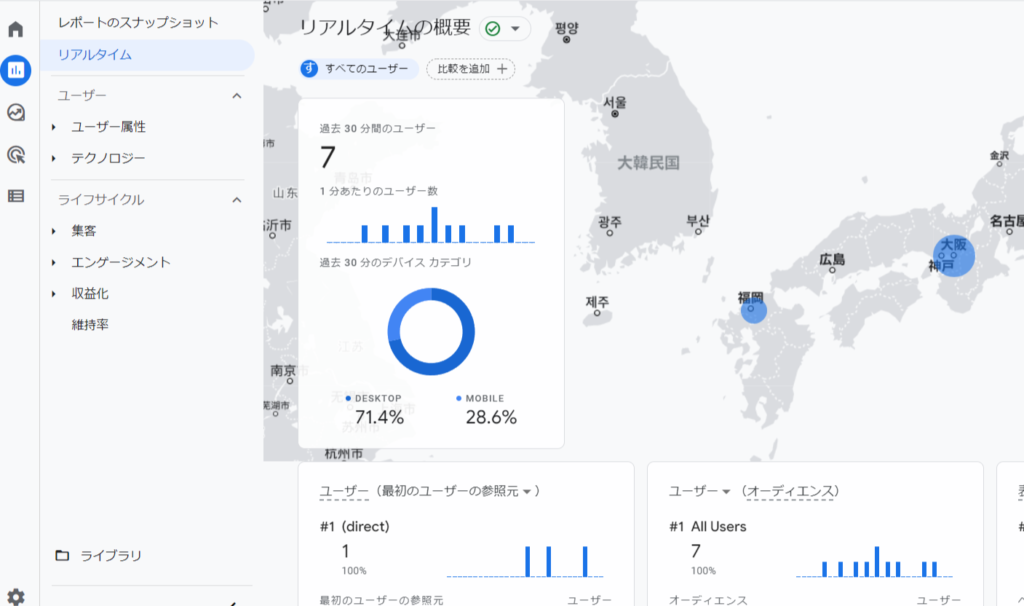
きちんと移行ができたかどうか、確認してみましょう。アナログな方法ですが、リアルタイムレポートにてトラフィックを直接確認するのがわかりやすいと思います。

移行後は推奨設定をしよう
GA4に移行し、リアルタイムレポートで確認ができたら、最後にやってほしい設定があります!GA4への完全移行は2023年7月ですが、この設定が完了するまでを2022年6月中に行う必要があります。
ユーザーデータとイベントデータの保持期間
同一ユーザーを判別することのできる期間が、デフォルトは2カ月に設定されています。これは14カ月への延長を推奨します。超必須事項だと思います。

コンバージョン
多くのウェブサイトが、Googleアナリティクスでコンバージョンを計測しているのではないでしょうか。
このコンバージョンの設定も、GA4移行時にやっておくと良いでしょう。
③のタグマネージャーを使用している人は、より自由度の高い設定ができます。
タグマネージャーを使っていない場合は、シンプルなコンバージョンであれば設定できます。サンクスページの訪問=コンバージョン、などですね。
詳しくは別の記事でご説明しますが、コンバージョンをイベントとして設定し、コンバージョンのマークを付ける必要があります。
注意していただきたいのが、GA4では同一のセッション内で複数回のイベントが発生した場合にすべてをカウントするように変更されています。従来のUAではここが1カウントしかされませんでした。例えば資料請求⇒問い合わせ⇒資料請求、の場合はCV3件でカウントされます。より実態に見合った計測ができるようになった、とのことなんですが、コンバージョン数が従来よりも増えて見える可能性が高いので注意しましょう。
このように、従来のUAデータと新しく計測したGA4のデータでは各指標の定義や考え方が変更になっており、それによって数値が減って見えたり増えて見えたりすることがあります。
他サービスとの連携
検索語句などを見るためにサーチコンソールも連携させておいた方がいいですね。Google広告を出している人はGoogleAdwordsとも連携させておくと、広告のデータも計測できます。
クロスドメイン設定
ドメインを複数管理している場合はクロスドメインの設定を行いましょう。「ドメインを跨いだセッションを計測したい」といった方が該当します。この設定をしないとセッションが切れてしまってカウントされます。
除外IPアドレスの設定
必要であれば身内のアクセスを計測しないようにするIP除外設定をします。関係者の権限付与などもこのタイミングで設定すると良いですね。
IPの除外を行わないと、リアルタイムレポートで確認したいときや今後サイトに変更を行った場合にすべてデータを取ってしまうことになります。従来のUAでもこの設定は必要だったと思いますが、個人的にはGA4になったことでより重要になったのかなと思います。
ざくっとご説明すると、これまでのGoogleアナリティクスではページ単位だった考え方をGA4ではユーザー単位で考えるようになったんですね。そのため、ページ単位では計測しきれなかったユーザーのあらゆる行動を追っていけるようになったんです。ですので、より自分という一個人がサイト上でどういった動きをしているのかが明確に見えるようになり、内部のアクセスであればターゲットユーザーではありませんから他のデータを邪魔することになってしまいます。
サイト分析をじっくり行いたいのであれば、身内のアクセス除外は必須設定かと思います。
GA4への移行手順まとめ
最後までお読みいただきありがとうございます。移行にはパターンがあることと、移行して終わりではなく設定が必要なことをお伝えしました。
GA4に移行することでこれまで取れなかったデータがザクザク取れるようになるので、分析がよりしやすくなると思います!
従来のデータが飛んでしまわないか・消えてしまわないか心配だと思いますが、従来のタグを消さなければ問題ありません!ですが、②のパターンで作業しようとしてタグを上書きしてしまうとこれまでのタグが消えてしまうので注意が必要です。UAタグを残したままGA4タグを入れるようにしましょう。